javascript 연습 중
연습문제 하는 중에
let userName02 = "hwanhee";
let priceOfCourse = 5000;
let goals = ["more knowledge", "repetation", "firm foundation"];
alert(userName02, ' ', priceOfCourse, ' ', goals);
alert(userName02);
alert(priceOfCourse);
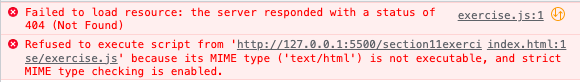
alert(goals);진짜 간단한 코드 실행했는데 아래와 같은 오류 발생.

Failed to load resourece: the serer responded with a status of 404(not found)
Refused to execute script from
because its MIME type('text/html') is not executable, and strict MIME type checking is enabled.
아니 그래서 몇 번을 봤는데 아무 문제없었는데, 그런데

exercise.js 앞에 공백을 봤다면 당신은 눈썰미 천재...
후후 20분가량 씨름하다 해결!
아 그리고 alert는 1개의 인수(argument) 만 출력한다.(메모!) 인수(argument) vs인자=매개변수(parameter)
바로 사용할 것인가(argument), 함수 내에 값을 불러올 때 사용할 것인가(parameter)로 구분!
https://ko.javascript.info/alert-prompt-confirm 추가내용은 공식 문서 확인!
Object
object 안에 object선언 가능!
let person = {
name: 'Max', //property
greet() { //method
alert('Hello')
}
};property: object 안에 선언된 variable
method: object 안에 선언된 function

method랑 property랑 아이콘 모양도 다르다~

console variable에 저장된 method 중 log!
브라우저 개발자도구 console에서 결과값 출력한다
마지막에 void는 method에 별도 출력값이 없음을 나타낸다. no return!
console.log(10+4);
console.log(10-4);
console.log(10*4);
console.log(10/4);
number 는 integer와 float로 구분
integer: 정수
float: 소수
modulus(%) 나누기 연산 후 "나머지" 나타냄
let result = (10 + 3 - 5) * 10;
result = 10 * 4;
result = result + 1; // == result++;
result = result - 1; // == result--;
result += 5 // result = result + 5;
result -= 5 // result = result - 5;
result *= 5 // result = result * 5;
result /= 5 // result = result / 5;javascript는 등호의 오른쪽 부분을 먼저 계산하고 그 값을 왼쪽 변수에 저장한다.
console.log()에서 string 변수는 + 연산만 가능 (-, *, /, %)
let g = '2' * 3; // 6 => a number
// 문자로서 * 연산은 불가능하지만, javascript는 가능한 방법을 찾아 연산을 해낸다.
// string이었지만, number로 변환하여 연산 후 결과값의 변수형은 string -> number로 변경되었다.html파일 내 여러 개의 script src를 불러올 수 있다.
먼저 불러온 script파일(first-script.js)에 선언된 변수를 다음 순서로 불러온 script파일(second-script.js / third-script.js)에서 호출할 수 있다.
<head>
<script src="first-script.js"></script>
<script src="second-script.js"></script>
</head>
</body>
...
<script src="third-script.js"></script>
</body>window object 에 속한 property 나 method는 window. 없이 property나 method 자체만으로 호출이 가능하다.
alert(); //(ex)= window.alert();
DOM = Document Object Model
console.dir(document);
document를 통해 html 코드를 javascript에 맞게 변환했다.
dir method를 통해 확인 가능함!
끝!!
'developer > Udemy - 100일 코딩 챌린지' 카테고리의 다른 글
| [Udemy - 100일 코딩 챌린지] 2/20 개발공부일지(javascript - append(), remove(), eventlistener) (0) | 2023.02.20 |
|---|---|
| [Udemy - 100일 코딩 챌린지] 2/15 개발공부일지 Java Script selector(선택자) (0) | 2023.02.15 |
| [Udemy - 100일 코딩 챌린지] 2/8 개발공부일지 - Java Script 등장 (0) | 2023.02.10 |
| [Udemy - 100일 코딩 챌린지] 2/6 개발공부일지(github를 곁들인) (0) | 2023.02.06 |
| [Udemy - 100일 코딩 챌린지] 1/31 개발공부일지 (input type) (0) | 2023.01.31 |


